I want to develop my next Android App with Jetpack Compose. I know it is new and in Alpha state.
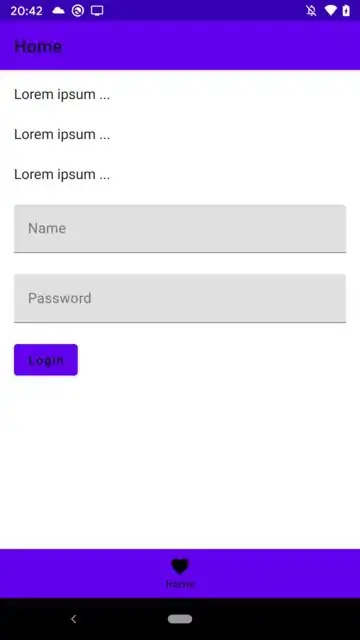
With this code, I want to implement a login view. It works so far until the keyboard opens :-(
private val items = listOf(Tab.Home)
private sealed class Tab(@StringRes val resourceId: Int) {
object Home : Tab(R.string.home)
}
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(color = MaterialTheme.colors.background) {
Scaffold(
topBar = {
TopAppBar(
title = {
Text(text = "Home")
}
)
},
bottomBar = {
BottomNavigation {
items.forEach { screen ->
BottomNavigationItem(
icon = { Icon(Icons.Filled.Favorite, null) },
label = { Text(stringResource(screen.resourceId)) },
selected = true,
onClick = { /* ... */
}
)
}
}
}
) {
Column(
Modifier.verticalScroll(rememberScrollState()).padding(16.dp)
) {
Text(text = "Lorem ipsum ...")
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Lorem ipsum ...")
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Lorem ipsum ...")
Spacer(modifier = Modifier.height(32.dp))
TextField(
value = "",
label = { Text("Name", color = MaterialTheme.colors.onPrimary.copy(alpha = 0.5f)) },
onValueChange = { /*TODO*/ },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
TextField(
value = "",
label = { Text("Password", color = MaterialTheme.colors.onPrimary.copy(alpha = 0.5f)) },
onValueChange = { /*TODO*/ },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
Button(
content = { Text("Login") },
onClick = { /*TODO*/ },
)
}
}
}
}
}
}
}
I use this vertical scrollable column, but it doesn't scroll if parts of the column are behind the keyboard.
To fix it, I added android:windowSoftInputMode="adjustResize|stateHidden" in the manifest.
Now I can scroll the column but on top of the keyboard is also the bottomBar. And the bottomBar covers the login button at the bottom of the column. The bottomBar also covers the button if the content is enough that it also scrolls if the keyboard is closed.
Now I have three questions:
How to make the column scrollable when the keyboard opens but without the bottomBar on top of the keyboard?
How to implement an auto-scroll to the focused text field?
How to prevent the bottomBar from covering the button?