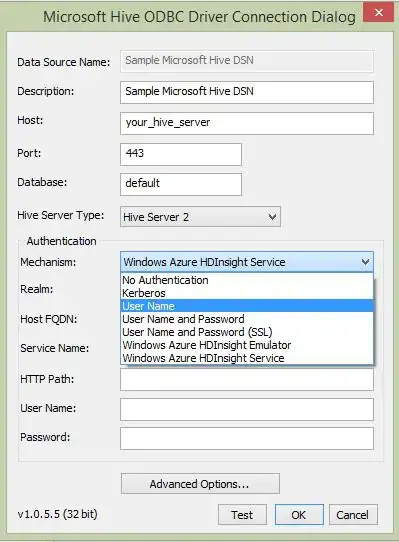
I want the header cells of a table to have a specific border color and gradient fill. I want it to look like this:

Here is the html for the above:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<link href="styles.css" rel="stylesheet" type="text/css">
</head>
<body>
<table>
<thead>
<tr>
<th>Column00</th>
<th>Column01</th>
<th>Column02</th>
</tr>
</thead>
<tbody>
<tr>
<td>Feline</td>
<td>Cat</td>
<td>Felidae</td>
</tr>
<tr>
<td>Canine</td>
<td>Dog</td>
<td>Caninae</td>
</tr>
<tr>
<td>Primate</td>
<td>Ape</td>
<td>Primates</td>
</tr>
</tbody>
</table>
</body>
</html>
And here's the css:
table{
border-collapse: collapse;
}
th{
border: 3px #449944 solid;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#44bb44'); /* IE */
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#44bb44)); /* Chrome */
background: -moz-linear-gradient(top, rgba(255,255,255,1), rgba(85,205,85, 1));
}
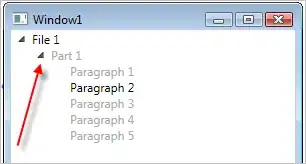
It displays perfectly in Chrome 12 and Firefox 5, but in IE 9 it looks like this:

It looks like IE9 puts the gradient fill on top of the borders. How do I get IE9 to display the TH elements' borders "on top"?
TIA.