I'm trying to center the area holding the Fitness Assessmeent Pre-Test. Any ideas on why I can't get it to center will be much appreciated.
Here is a fiddle: https://jsfiddle.net/bigtime/ofcgphrm/
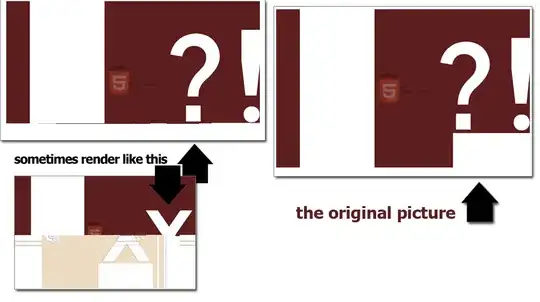
Here is a screenshot from my pc:

Here is a screenshot from my phone:

<section class="alert alert-success" role="region" aria-label="Activity Information" style="color: #458bc4;">
<div class="row">
<div class="col-sm-12">
<div class="card-box p-3">
<div class="row">
<div class="col-md-6 col-sm-6 my-auto">
<div class="py-3 border-right text-center">
<h3 class="mt-1 text-primary fw-bolder"><em class="text-primary fw-bolder mdi mdi-calendar-text"></em> 98.6%</h3>
<p class="text-muted">Current Activity Grade</p>
</div>
</div>
<div class="col-md-6 col-sm-6 my-auto">
<div class="text-center py-3 d-flex justify-content-center ">
<ul>
<li class="list-group-item text-primary fw-bolder">Fitness Assessment Pre-Test:<br>
<em class="text-primary mdi mdi-thumb-up-outline"></em> Completed </li>
<li class="list-group-item text-primary fw-bolder">Fitness Assessment Post-Test:<br>
<em class="text-primary fw-bolder mdi mdi-thumb-up-outline"></em> Completed </li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!--end row -->
</section>