I am using ngx-select-dropdown for angular project. my config is
{ 'search': true, 'placeholder': "Select", "searchPlaceholder": "search", 'noResultsFound': 'No results found!', 'clearOnSelection': true, 'height': '150px' };
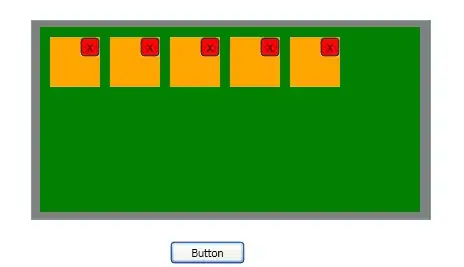
what i have right now is below
what i want to achieve is
i want to change color of default value of placeholder "Select" to gray. instead of default color. for all other value selected should be default color and if user deselects all value and "Select" placeholder comes once again, then it should be back to gray.
How will I be able to achieve it.
Thanks in Advance!