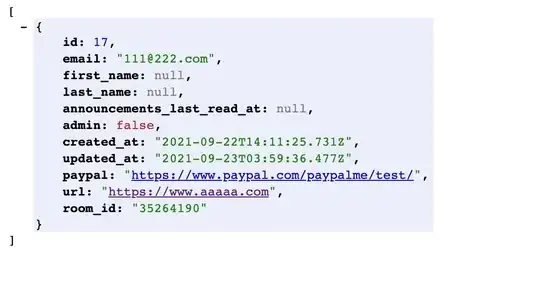
I'm getting data from my backend server
proyecto: Proyecto;
ngOnInit(): void {
// subscribe START
this.route.paramMap.subscribe(
params => {
const id = params.get('id');
console.log('MainContent:Proyecto Seleccionado: ', id);
this.dataService.getDatosCabeceraProyecto(id)
.subscribe(
(data: Proyecto) => this.proyecto = data,
(err: any) => console.log(err),
() => console.log('MainContent: datos de proyecto recogidos')
);
});
// subscribe END
}
But If I use ngIf directive I don't see anything
But I get the data
Any idea Please? Thanks