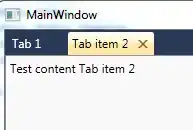
I'm trying to replicate the following shape in Android studio:
I can't figure out how to do it in android drawable xml.
At the moment I used a layer-list where: As the first item I placed a transparent (or white) rectangle, to which I gave a padding on the left side and vertically. As the second item I placed a rectangle containing the gradient and the corners on the left.
Now, I don't know how I can make the two "reverse angles" on the right, I've tried everything but online there aren't many examples to refer.
Here's my current code:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/transparent" />
<padding
android:bottom="8dp"
android:left="8dp"
android:right="0dp"
android:top="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<gradient
android:angle="0"
android:endColor="@color/green"
android:startColor="@color/blue"
android:type="linear" />
<corners
android:bottomLeftRadius="22dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="22dp"
android:topRightRadius="0dp" />
</shape>
</item>
</layer-list>
How can I change the code to obtain this shape?