I have the following code:
const displayData = (data) => {
console.log(data);// this shows an array of objects
if (!data.length) return null;
return data.map((movie, index)=>{
<div key={index} className="movie-display" >
<h2>{movie.Title}</h2>
<p>{movie.Year}</p>
</div>
})
}
return (
<div className="search">
<form >
<input
type="text"
placeholder="Enter details here"
onChange={(event) => setSearchTerm(event.target.value)}
/>
<button type="button" onClick={() => fetchData()}>Search</button>
</form>
<div className="movies-list">
{displayData(data)}
</div>
</div>
);
}
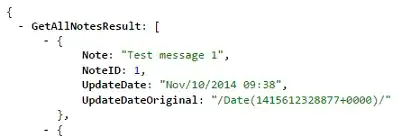
And can't get data.map to work This is what that commented console.log shows in console: