Here's my code:
html,body, #main_div{
height: 100%;
}
body {
background-color: #1862A1;
background-image: linear-gradient(90deg, #1862A1, #8529B1);
padding-left: 20%;
padding-right: 20%;
}
#main_div{
background-color: white;
buttom: 0;
height: 100%;
width: 100%;
}My website only has a <body> tag in its masterpage and a centered <div> in my home page,
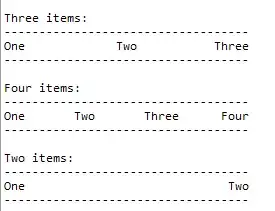
the problem is that the div doesn't stretch to the top of the body as seen in the picture:

Anyone has any ideas?