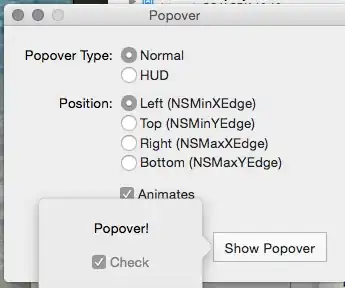
So this is what my program is supposed to look like:
And this is what it looks like when viewed in safari:
I am using scss for styling and this is the outcome. There are actually a lot of problems besides this, which from what I can surmise is from overflow:hidden. But from looking it up it looks like overflow isn't browser sensitive.
There's actually a lot more problems besides this when viewed from safari. But I thought one of the advantages of using Sass is it automatically compensates from different kinds of browsers. Unless I did something terribly wrong.