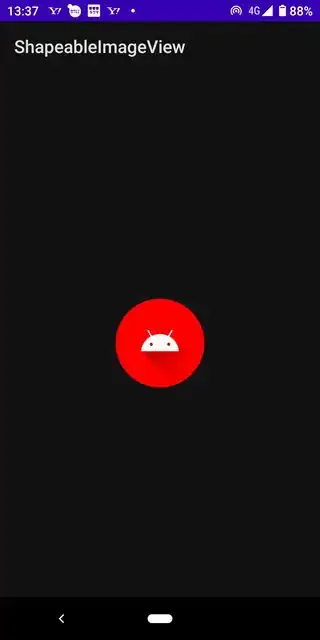
I have a ShapeableImageView here, with 5dp stroke:
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/profile_picture"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="20dp"
android:scaleType="centerCrop"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/profile_toolbar"
app:shapeAppearanceOverlay="@style/circular"
app:strokeColor="@color/dark_blue"
app:strokeWidth="5dp" />
This is the result: