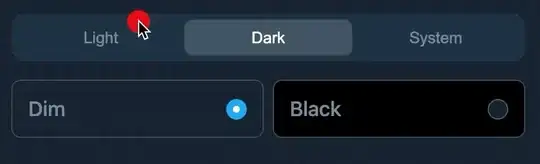
I want to create the following effect:

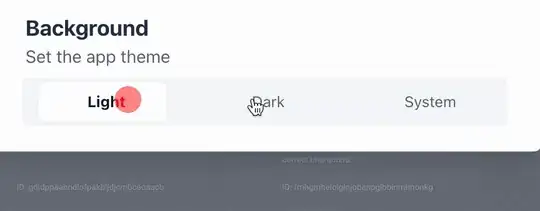
Currently, I have this weird effect:

I am using Transition from @headlessui/react.
My code looks like:
<Transition
show={app.theme !== 'light'}
enter="transition ease duration-700 transform"
enterFrom="opacity-0 -translate-y-full"
enterTo="opacity-100 translate-y-0"
leave="transition ease duration-1000 transform"
leaveFrom="opacity-100 translate-y-0"
leaveTo="opacity-0 -translate-y-full"
>
How do I achieve it?