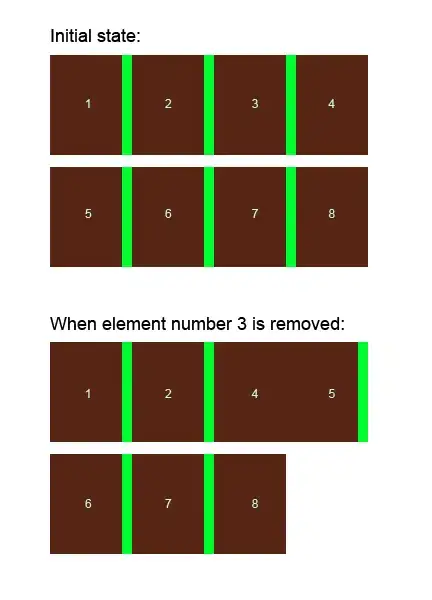
Help, please with this grid. I need to do this using css grid or flex. Now I have
But I need this:
Help please, how to build columns like as in the last screenshot? Thanks in advance!
.grid {
display:grid;
}
.cols-4 {
grid-template-columns: repeat(4,1fr);
grid-column-gap: 20px;
grid-row-gap: 20px;
}<div class="grid cols-4">
<div>
Lorem ipsum dolor...
</div>
<div>
Lorem ipsum dolor...
</div>
<div>
Lorem ipsum dolor...
</div>
<div>
Lorem ipsum dolor...
</div>
<div>
Lorem ipsum dolor...
</div>
<div>
Lorem ipsum dolor...
</div>
<div>
Lorem ipsum dolor...
</div>
</div>