I am new in swift ui. I want to put image button on the side of the NavigationBar title. I want to be able to click the user image and navigate to another view. How?
Asked
Active
Viewed 400 times
2 Answers
0
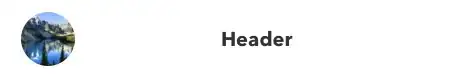
You need to use navigationBarItems for putting image to navigation bar and you should add NavigationLink to that image. For center the title you need to set navigation bar title's displayMode to .inline or you can use new Toolbar api
struct ContentView: View {
var body: some View {
NavigationView {
Text("Welcome to Stack Overflow")
.navigationBarTitle("Header", displayMode: .inline)
.navigationBarItems(leading: NavigationLink(destination: Text("Destination")) {
Image(systemName: "person.crop.circle.fill")
.font(.title)
})
}
}
}
Screenshot
egeeke
- 753
- 1
- 6
- 18
-
1tnx so much for ur answer, when ı click the image icon, I want to pass other Swift UI, is it possible? – Mar 01 '21 at 18:46
-
Please see my code, `NavigationLink(destination: Text("Destination")` does that. – egeeke Mar 01 '21 at 18:48
0
Another way using toolbar item.
I am adding TapGesture on image icon, and keeping it out of navigation link, as the image is not getting circular inside the NavigationLink in ToolbarItemGroup.
By leveraging isActive property of NavigationLink which monitors onTap state we can determine either we want to push our view or not.
import SwiftUI
struct WeatherView: View {
@State var onTap = false
var borderColor: Color = Color("Black")
var addProjectToolbarItem: some ToolbarContent {
ToolbarItemGroup(placement: .navigationBarLeading) {
NavigationLink(destination:Text("Welcome"), isActive: self.$onTap) {
EmptyView()
}
Image("yourImage")
.resizable()
.frame(width: 32, height: 32)
.clipShape(Circle())
.onTapGesture {
onTap.toggle()
}
}
}
var body: some View {
NavigationView {
VStack {
Text("First view")
}
.toolbar{
addProjectToolbarItem
}
.navigationTitle("Header")
.navigationBarTitleDisplayMode(.inline)
}
}
}
pawello2222
- 46,897
- 22
- 145
- 209
Tushar Sharma
- 2,839
- 1
- 16
- 38
-
very well, tnx so much . I want to vote this answer but need at least 15 reputation. – Mar 01 '21 at 19:13