I'm trying to create a carousel like some of Apple's apps. The TabView has the paged style but it doesn't "peek" at the previous and next elements. The ScrollView(.horizontal) doesn't snap. I'm hoping for a mixture of the two behaviours without rewriting a customer view. Is something like this possible with either of those views:
This is what I'm trying:
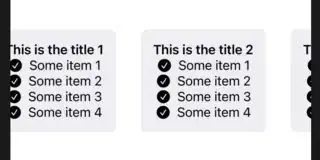
ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .center, spacing: 0) {
GroupBox(label: Text("This is the title 1")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 2")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 3")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
}
}
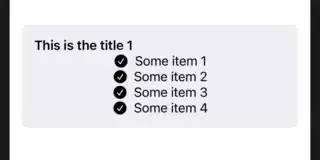
TabView {
GroupBox(label: Text("This is the title 1")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 2")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
GroupBox(label: Text("This is the title 3")) {
Label("Some item 1", systemImage: "checkmark.circle.fill")
Label("Some item 2", systemImage: "checkmark.circle.fill")
Label("Some item 3", systemImage: "checkmark.circle.fill")
Label("Some item 4", systemImage: "checkmark.circle.fill")
}
.padding()
}
.tabViewStyle(PageTabViewStyle())