I've already tried anything I could find and basically the general idea is to use following css rule:
input[type=checkbox][disabled] {
background: red !important;
background-color: red !important;
outline: 1px solid red;
}
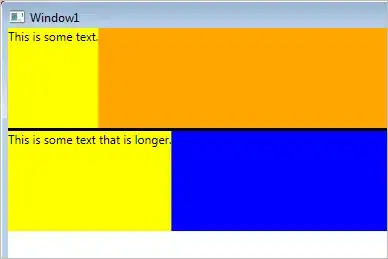
The problem is that the only rule that is working is the outline. The background just wont change in any way. It remains gray. I'm providing a screenshot of the result of the css rules I posted above.
Is there any working way to successfully change the background color of the disabled checkboxes?