I'm getting a lot of noise from the output of the 3rd party's page i'm currently playing with and i wonder if there's a way to filter the output on the console. Something like Logcat's flags. Is there a way to do that?
EDIT
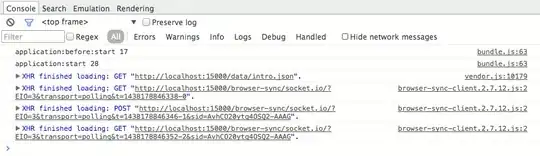
I found a way to disable the output that was causing the biggest ammount of noise. I clicked with the right-clicked on the console and then disabled the XMLHttpRequest Logging option. It's not what i wanted, but it's what i needed.