I'm creating a layout_banner.xml that is referenced by multiple other layouts, and has a height of 80dp.
layout_banner.xml:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#4455ff"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:text="Banner test"
android:textSize="24sp"
android:textColor="@color/white"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
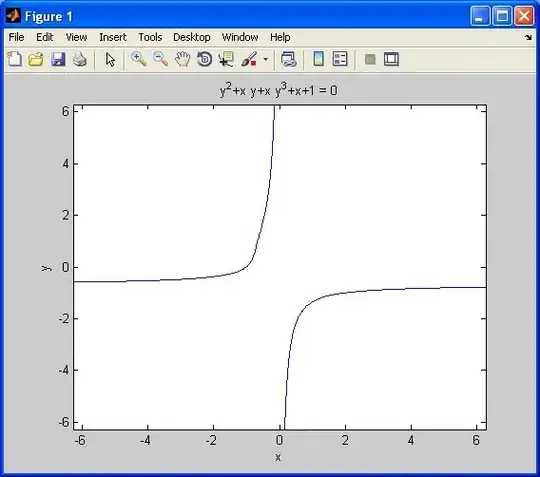
Preview:
However, once I add this layout into another using <include>, the height isn't the expected value:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<include
android:id="@+id/banner_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
layout="@layout/layout_banner"
app:layout_constraintTop_toTopOf="parent"
/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/planner_recyclerview"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@id/banner_layout"
app:layout_constraintBottom_toBottomOf="parent"
android:padding="16dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Preview:
Why is the banner shorter than 80dp when referenced with include? The include object has height set to wrap_content so shouldn't layout_banner.xml be able to take up as much height as it needs?
UPDATE: Thanks to the responses so far, removing the width and height from the include layout fixes the size issue, but unfortunately that also makes any constraints be ignored. For example, in the below layout, the banner is 80dp as expected, but should be going below the recyclerView, not over it:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/planner_recyclerview"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintTop_toTopOf="parent"
android:padding="16dp"
/>
<include
android:id="@+id/banner_layout"
layout="@layout/layout_banner"
app:layout_constraintTop_toBottomOf="@id/planner_recyclerview"
/>
</androidx.constraintlayout.widget.ConstraintLayout>