Is it possible to add new CSS properties in the Chrome inspector? It seems that you can only edit existing properties.
Also, once you edit the properties, is there a way to view the revised CSS as a whole?
Is it possible to add new CSS properties in the Chrome inspector? It seems that you can only edit existing properties.
Also, once you edit the properties, is there a way to view the revised CSS as a whole?
Yes, it's possible to add new CSS properties in the Chrome inspector and review them in a few easy steps:

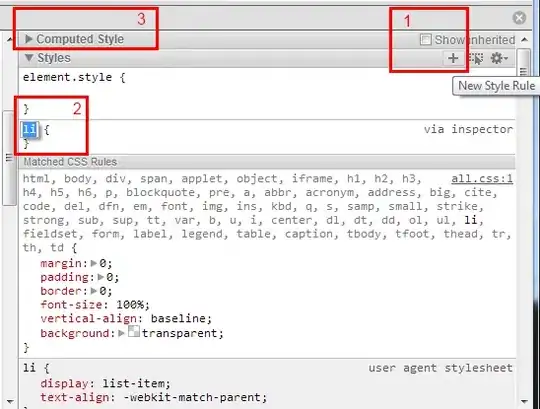
You can add new property in a rule double clicking within the rule. Also you can add a new rule from the wheel in the corner and then select "New Style Rule".
To view the whole revised document go to: Resources > Frame > site name > Stylesheets > stylesheet-name.css
Or simply Click the + symbol above the css properties
Is it possible to add new CSS properties in the Chrome inspector? It seems that you can only edit existing properties...
Simply double-click in any white and empty space in the "Styles" panel.
I tend to double-click to the right of the } for whichever CSS rule I want to edit.
Also, once you edit the properties, is there a way to view the revised CSS as a whole?
See @Sotiris's answer.
Not that I know of.
There may be an extension that can do this, but if one exists, it probably won't preserve the exact formatting of your original CSS.
Why not? Here is the screenshot of the Styles panel of the Google Chrome inspector 
Notice the block:
element.style {
}
You just click with mouse in that area and inspector will give you an opportunity to add new styles. If you need to add a new attribute to an element, you right click on it in the Elements panel and choose 'Add attribute'.
Also, once you edit the properties, is there a way to view the revised CSS as a whole?
Doesn't Computed Style panel give you this information? There you can check al lthe styles applied to a node and, actually, in what rule and from what stylesheet they are applied.