I have a asp:GridView that binding to SQL data, how can i adjust gridview columns width after binding data?
myConnect = new MySqlConnection(conStr);
myConnect.Open();
try
{
string strSQL = "SELECT * FROM report_data WHERE user = @user";
MySqlDataAdapter mySqlDataAdapter = new MySqlDataAdapter(strSQL, myConnect);
mySqlDataAdapter.SelectCommand.Parameters.AddWithValue("@user", userName);
DataTable dt = new DataTable();
mySqlDataAdapter.Fill(dt);
gvRecords.DataSource = dt;
gvRecords.DataBind();
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
finally
{
myConnect.Close();
}
Below is the code in aspx
<div>
<asp:GridView CssClass="gridview" ID="gvRecords" runat="server" OnDataBound="gvRecords_DataBound">
</asp:GridView>
</div>
And my css data
.gridview tr td {
padding: 5px;
border: 1px solid #ddd;
}
.gridview tr th {
padding: 5px;}
I have also try this way but not working
protected void gvRecords_DataBound(object sender, EventArgs e)
{
gvRecords.Columns[0].ItemStyle.Width = Unit.Pixel(150);
gvRecords.Columns[1].ItemStyle.Width = Unit.Pixel(50);
gvRecords.Columns[2].ItemStyle.Width = Unit.Pixel(100);
gvRecords.Columns[3].ItemStyle.Width = Unit.Pixel(200);
gvRecords.Columns[4].ItemStyle.Width = Unit.Pixel(50);
}
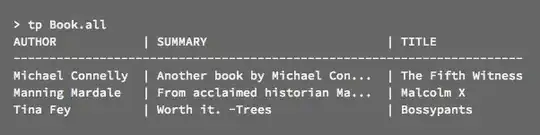
the columns width generate by AutoGenerateColumns can't fit the data.

After i add width in css, the columns width change. look better then before.
.gridview tr td {
padding: 5px;
border: 1px solid #ddd;
width: 100px;}
But is there anyway to adjust column width individual?