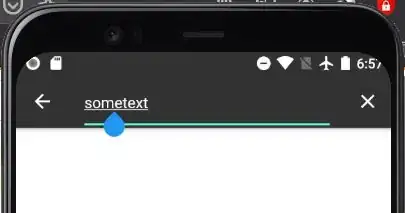
still open: blue icon/bubble below the cursor
but for the rest my current solution, see code comments:
@override
ThemeData appBarTheme(BuildContext context) {
return ThemeData(
accentColor: Color(0xFF323232), // for the green line
scaffoldBackgroundColor: Colors.white, // for the body color
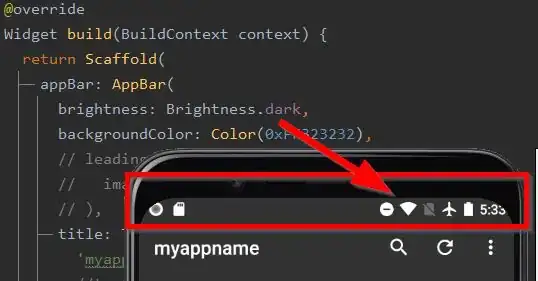
brightness: Brightness.dark, // to get white statusbar icons
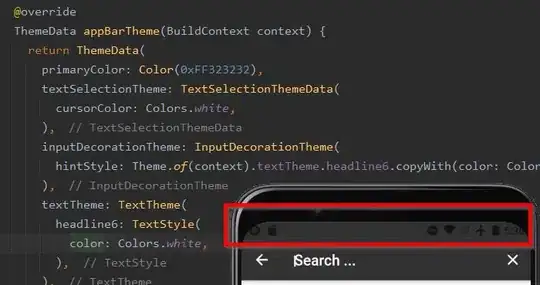
primaryColor: Color(0xFF323232), // set background color of SearchBar
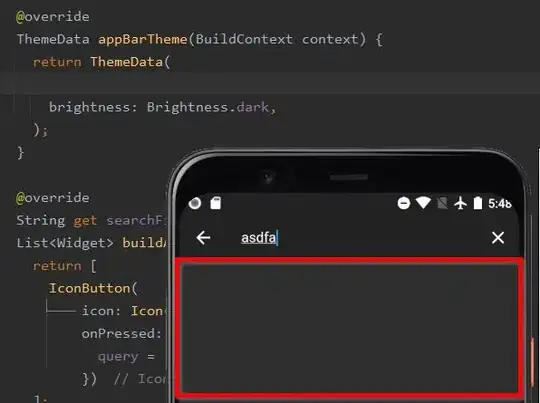
textSelectionTheme: TextSelectionThemeData(cursorColor: Colors.white), // cursor color
textTheme: TextTheme(
headline6: TextStyle(
decorationColor: Color(0xFF323232), // color of text underline
),
),
);
}
If someone wants to test all ThemeData Colors:
backgroundColor: Colors.red,
bottomAppBarColor: Colors.red,
canvasColor: Colors.red,
cardColor: Colors.red,
dialogBackgroundColor: Colors.red,
disabledColor: Colors.red,
dividerColor: Colors.red,
errorColor: Colors.red,
focusColor: Colors.red,
highlightColor: Colors.red,
hintColor: Colors.red,
hoverColor: Colors.red,
indicatorColor: Colors.red,
primaryColorDark: Colors.red,
primaryColorLight: Colors.red,
secondaryHeaderColor: Colors.red,
selectedRowColor: Colors.red,
shadowColor: Colors.red,
splashColor: Colors.red,
toggleableActiveColor: Colors.red,
unselectedWidgetColor: Colors.red,
colorScheme: ColorScheme.fromSwatch().copyWith(secondary: Colors.red),
scaffoldBackgroundColor: Colors.white,
primaryColor: Colors.red,