After some experimentation I was able to remove the dimming blur, like this. You will need a utility method:
extension UIView {
func subviews<T:UIView>(ofType WhatType:T.Type,
recursing:Bool = true) -> [T] {
var result = self.subviews.compactMap {$0 as? T}
guard recursing else { return result }
for sub in self.subviews {
result.append(contentsOf: sub.subviews(ofType:WhatType))
}
return result
}
}
Now we use a context menu interaction delegate method to find the UIVisualEffectView that is responsible for the blurring and eliminate it:
func contextMenuInteraction(_ interaction: UIContextMenuInteraction, willDisplayMenuFor configuration: UIContextMenuConfiguration, animator: UIContextMenuInteractionAnimating?) {
DispatchQueue.main.async {
let v = self.view.window!.subviews(ofType:UIVisualEffectView.self)
if let v = v.first {
v.alpha = 0
}
}
}
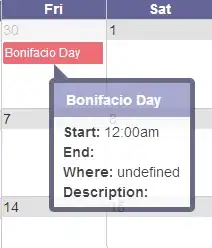
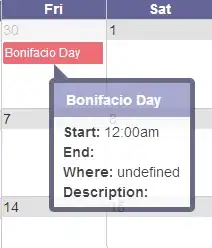
Typical result:

Unfortunately there is now zero shadow at all behind the menu, but it's better than the big blur.
And of course it’s still a long press gesture. I doubt anything can be done about that! If this were a normal UILongPressGestureRecognizer you could probably locate it and shorten its minimumPressDuration, but it isn't; you have to subject yourself to the UIContextMenuInteraction rules of the road.
However, having said all that, I can think of a much better way to do this, if possible: make this UIView be a UIControl! Now it behaves like a UIControl. So for example:
class MyControl : UIControl {
override func contextMenuInteraction(_ interaction: UIContextMenuInteraction, configurationForMenuAtLocation location: CGPoint) -> UIContextMenuConfiguration? {
let config = UIContextMenuConfiguration(identifier: nil, previewProvider: nil, actionProvider: { _ in
let act = UIAction(title: "Red") { action in }
let act2 = UIAction(title: "Green") { action in }
let act3 = UIAction(title: "Blue") { action in }
let men = UIMenu(children: [act, act2, act3])
return men
})
return config
}
}
And:
let v = MyControl()
v.isContextMenuInteractionEnabled = true
v.showsMenuAsPrimaryAction = true
v.frame = CGRect(x: 100, y: 100, width: 200, height: 100)
v.backgroundColor = .red
self.view.addSubview(v)
And the result is that a simple tap summons the menu, which looks like this:

So if you can get away with that approach, I think it's much nicer.