I want to align image and text inside a div horizontally and vertically. My code:
<div style="white-space:nowrap" (click)="sidenav.toggle()">
<img alt='image' style="margin-top: 1vw;display: inline;" width="25" height="35" src="../assets/menu-white-18dp.svg">
<span style="display:inline; white-space:nowrap;" > KRON</span>
</div>
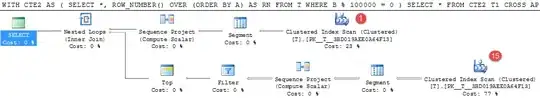
Currently it's looking like this:

I want the 'KRON' to be aligned with the image. What did I do wrong?