I'm trying to better understand how JS runs under the hood.
So far I am seeing that a web browser will download your JS code and immediately place it into a JS engine such as Google's V8. Within the engine, there are the two components known as the heap and the call stack. The heap is used for memory allocation and the call stack is used execute the functions.
So is it when a function is executed on the call stack that it then parses the code, turn it into an AST, which goes into an interpreter, and finally into a complier?
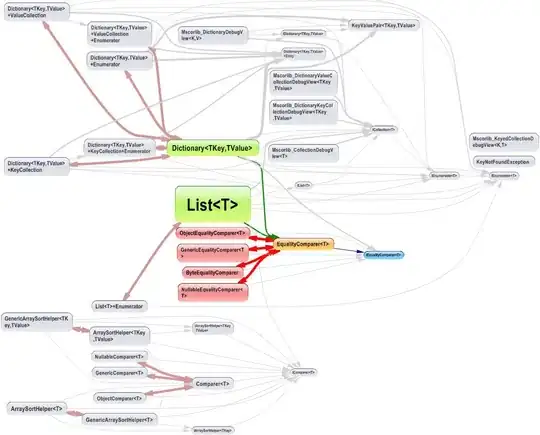
For more context, here are charts that I am seeing explaining this, but I still don't understand where they tie into each other.