I have an ImageView on my Storyboard layout and I put some images over this ImageView. To maintain the proportion of the image I created a code to calculate the image scale.
static func getImageScale(_ myImage:UIImageView) -> (width: CGFloat, height: CGFloat) {
let imageViewHeight = myImage.bounds.height
let imageViewWidth = myImage.bounds.width
let imageSize = myImage.image!.size
let myScaledImageHeight = imageViewHeight / imageSize.height
let myScaledImageWidth = imageViewWidth / imageSize.width
return (width: myScaledImageWidth, height: myScaledImageHeight)
}
This is how I use the code above:
ImageMarcasHelper.addScaledImageToScreenWithoutMovement(imageStringName: nome_imagem, scaledImageWidth: percentImageScale.width, scaledImageHeigth: percentImageScale.height, view: view)
Finally, I call this:
static func addScaledImageToScreenWithoutMovement(imageStringName imageNameString:String, scaledImageWidth:CGFloat, scaledImageHeigth:CGFloat, view:UIView) {
var xFinal = 0
var scaledImageWidthMultiplied:CGFloat = 0.0
let vc: UIViewController = view.parentViewController!
let vc_name = type(of: vc)
let image = UIImage(named: imageNameString)
print(image!)
let imageView = UIImageView(image: image!)
imageView.isAccessibilityElement = true
imageView.restorationIdentifier = imageNameString
if vc_name == ResenhaMarcasCabecaController.classForCoder() ||
vc_name == ResenhaMarcasMembrosPosterioresController.classForCoder() {
print("ResenhaMarcasCabecaController view used")
xFinal = Int((image?.size.width)!/1.9)
scaledImageWidthMultiplied = (image?.size.width)! * 1
} else {
// identifica todas as outras views como ResenhaMarcasFocinhoController ou ResenhaMarcasPescocoController ou ResenhaMarcasMembrosAnterioresController
print("viewcontroller genenrica usada")
xFinal = 0
scaledImageWidthMultiplied = (image?.size.width)! * scaledImageWidth
}
imageView.frame = CGRect(
x: xFinal,
y: 0,
width: Int( scaledImageWidthMultiplied ),
height: Int( (image?.size.height)! * scaledImageHeigth )
)
view.addSubview(imageView)
}
On some iPhone models the image resize works perfectly, but on other models it is not calculated correctly.
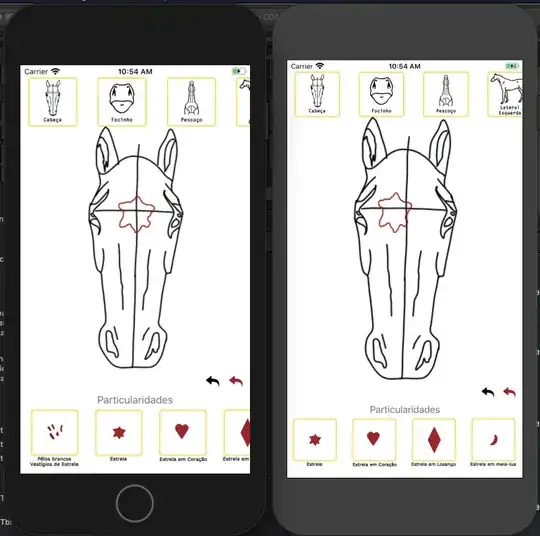
Check below the images from an iPhone 8 and an iPhone 8 Plus

The red image on the left side is centered, but on the right side the red image is NOT centered.
How can I fix that? There is another code that can I use to fix it or do I need to adapt something on my code?
Or maybe another solution, there is any way to detect the type of screen size or dimension? The same problem happens with iPhone 11 Max and iPhone Max Pro.
The red image is centered on iPhone 11 Max, but is NOT centered on iPhone Max Pro.
--- EDIT ---
@IBOutlet weak var imagemPrincipalCabeca:UIImageView!
I have an IBOutlet that contains the ImageView that I created using Storyboard with AutoLayout and I use the image inside this ImageView to get the scale to apply to other images.
This is the code that I use to get and apply the scale from the IBOutlet that is assigned to the ImageView
let percentImageScale = ImageMarcasHelper.getImageScale(imagemPrincipalCabeca)
ImageMarcasHelper.addScaledImageToScreenWithoutMovement(
imageStringName: nome_imagem,
scaledImageWidth: percentImageScale.width,
scaledImageHeigth: percentImageScale.height,
view: view)