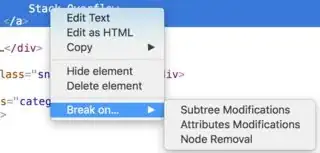
Right-click on the element to bring up the context menu and click "Inspect Element".
UPDATE: To address the fact that the element is being removed from the DOM and not hidden.
http://jsfiddle.net/x3v3q/
$('#mydiv').mouseout(function(){
alert('hi');
});
$('*').unbind();
Using jQuery, you can unbind all of the events on all of the elements on the page. If you run the jsfiddle code, you can see that it works when "unbind" is commented. But running "unbind" removes all event handlers from an element.
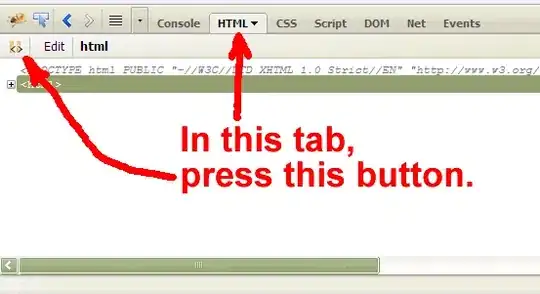
If you run the unbind from the firebug console, before the element is removed, you can right-click and "Inspect Element" or use one of other suggestions for inspecting it.
If the page doesn't have jQuery loaded, you can install the FireQuery plugin and press "jquerify" to inject jQuery into a page that doesn't have it load already. See https://addons.mozilla.org/en-US/firefox/addon/firequery/
Hope that helps...