I want to have a layout something like this:
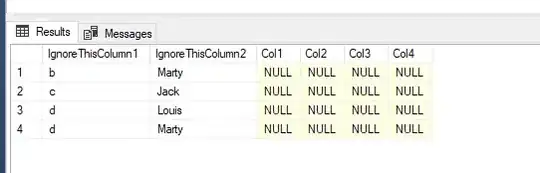
But, right now I have a layout with a grid-like this:
My question is, how to make (not only red but here is only one as an example) boxes to have a different height, no matters on grid-template-rows and etc...
My grid wrapper :
display: grid;
grid-template-columns: 1fr 1fr 1fr;