I have 2 different components where I am using Angular - Expansion Panel for expandable summary view.
I am able to integrate <mat-expansion-panel> to individual components successfully.
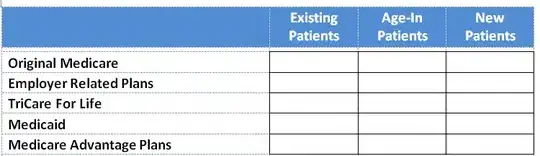
I need help to make Component2.html as parent of Component1.html (Expand within expand- Please see below Image)
Component 1 should be able to expand and collapse independently to show data
Component 2 should embed Component 1 within itself, so when
Component 1 is expanded it can show its data and display remaining Child components
NOTE - Both the component has Sibling relation, no parent child or child - parent
Component1.html
<div class="row">
<div class>
<dl class="row property_set" data-property-set-name="data">
<mat-accordion>
<mat-expansion-panel (opened)="doExpand = true"
(closed)="doExpand = false">
<mat-expansion-panel-header>
<mat-panel-title>
<dt class="col-sm-4 record_property">data</dt>
</mat-panel-title>
<mat-panel-description>
<dd class="col-sm-8 record_property_value data_name" id="{{genId(data.name)}}">
<inline-misal-edit
[(field)]="data.name" [elementType]="a.bName" (fieldChange)="dataModified(data)"
cols="30" rows="1"></inline-misal-edit>
</dd>
</mat-panel-description>
</mat-expansion-panel-header>
<dt class="col-sm-4 record_property">news</dt>
<dd class="col-sm-8 record_property_value">{{data.news?.created | news}}</dd>
</mat-expansion-panel>
</mat-accordion>
</dl>
</div>
Component2.html
<dl class="row property_set" data-property-set-name="misal">
<mat-accordion>
<mat-expansion-panel (opened)="doExpand = true"
(closed)="doExpand = false">
<mat-expansion-panel-header>
<mat-panel-title>
misal Id
</mat-panel-title>
<mat-panel-description>
<dd class="col-sm-10 record_property_value" data-property-type="select">{{misal.id || 'new'}}</dd>
</mat-panel-description>
</mat-expansion-panel-header>
<dd class="col-sm-10 record_property_value misal_name">{{misal.data[0].name}}</dd>
<dt class="col-sm-2 record_property">Country Pass</dt>
<dt class="col-sm-2 record_property">Plugins Program</dt>
<dd class="col-sm-10 record_property_value">
<north-dhamma[(misal)]="misal" [editMode]="editMode" (misalChange)="recordModified.emit()"></registry-number>
</dd>
<dt *ngIf="misal.value === 'hovered'" class="col-sm-2 record_property">Related Plugins Program</dt>
<dd *ngIf="misal.value === 'hovered'" class="col-sm-10 record_property_value">
<land-hole></land-hole>
</dd>
</mat-expansion-panel>
</mat-accordion>
</dl>
.ts file
panelOpenState = true;
UPDATE
The answer given below by Robbie works for parent - child component relation but not for the sibling component