I would like to place the image next to the paragraph. Unfortunately the background disappears.
My code looks like this:
<figure class="fig">
<label>
<div class="order">23</div>
<p>Suggested Location for RTD & Basement Box<span class="asterisk">*</span></p>
<img src="../images/basement_box.png" width="30%"></img>
<div style="clear:both;"></div>
</label>
<br>
<input type="text" placeholder="Enter your answer">
<br>
</figure>
label {
background-color: #E6EDF2;
padding: 5px;
}
label img {
display: inline;
float:left;
}
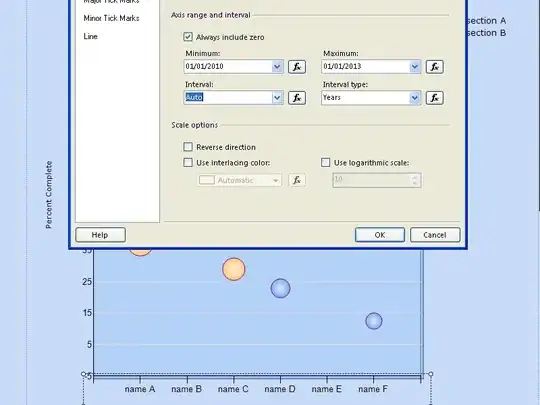
The image shows my problem.
I want the image next to the paragraph without losing the background.
If I put float:left or float:right image is placed quite well, but the background is rolled up to the paragraph only.
The clear:both; option doesn't work either, bringing back everything to the beginning.
How can I place my image, as shown in "good" example?