Within my app i av a section to search from network, I have used future and futureBuilder to display result but it happen that on a real device the outcome is not what is expected (Unknown result) but on emulator the block of code is working as expected.
Bellow is the code
Expanded(
child: Container(
width: double.infinity,
height: double.infinity,
child: FutureBuilder<dynamic>(
future: myHelper.fetchFromServer (params), //JSON from network
builder: (BuildContext context, AsyncSnapshot<dynamic> snapshot) {
List<Widget> children;
if (snapshot.hasData) {
var result = snapshot.data;
if(result['type']=='success') {
List <Widget> list = new List();
List<dynamic> feedback = result['feedback'];
for(var i=0; i<feedback.length; i++){
var bus = feedback[i];
list.add(SharedBusCard (
name:bus['bus_name'],
rate:bus['bus_rate'],
seats:bus['bus_seats'],
onTap: () {
//When taped
}
));
list.add(SizedBox(height: 15));
}
children = list;
return ListView(children: children);
}
else{
children = <Widget>[
Icon(
Icons.info_outline,
color: Colors.green,
size: 60,
),
Padding(
padding: const EdgeInsets.only(top: 16),
child: Text('No result found'),
)
];
}
} else if (snapshot.hasError) {
children = <Widget>[
Icon(
Icons.error_outline,
color: Colors.red,
size: 60,
),
Padding(
padding: const EdgeInsets.only(top: 16),
child: Text('There was an error, try again'),
)
];
} else {
children = <Widget>[
SizedBox(
child: CircularProgressIndicator(),
width: 60,
height: 60,
),
const Padding(
padding: EdgeInsets.only(top: 16),
child: Text('Searching.....'),
)
];
}
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: children,
),
);
},
),
),
),
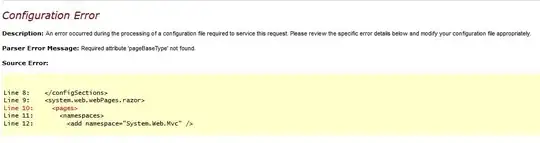
Output on phone
and the output on emulator
Please help me to sort this out, i don't know where am going wrong am fairly new to flutter. Thanks for your help.