Here is my api:
getStudentAnswerById = async (student_id) => {
var result = {};
await fetch(`/api/getstudentanswer/${student_id}`)
.then(response => response.json())
.then(json => { result = json; });
return result;
}
If there is no data in the database against student_id, I gives Not Found, status 404 and program gets stops, how to handle this type of error in javascript?
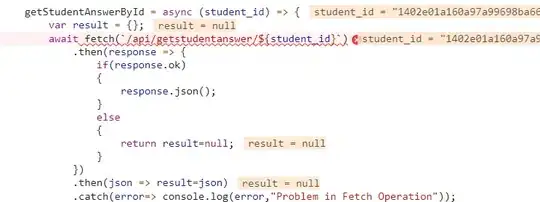
Error is coming on the fetch as you can see in the picture,so it is not going to below condition to catch error. Thanks in advance