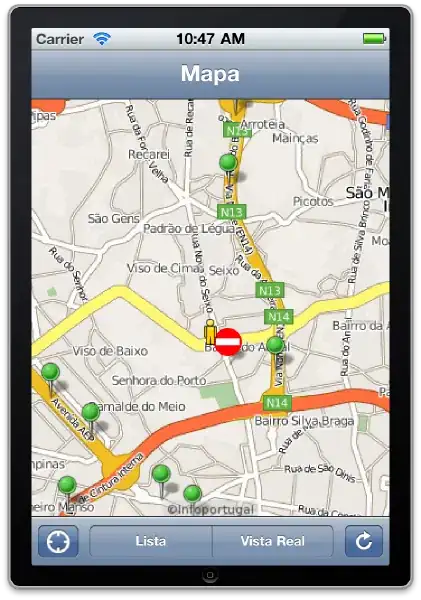
im trying to create a chat plugin like this
how to make the chat messages div responsive?
and also i want to make this auto scroll to newer chat, currently im using this
#scrollMe [scrollTop]="scrollMe.scrollHeight"
and the result like this, it doesn't immediately scroll to newer chat, it always waiting a couples of seconds
EDIT 1
Here's my current chat css
.message {
margin: 0 15px 20px;
padding: 10px 20px;
position: relative;
font-size: 15px;
width: auto;
min-width:1vw;
max-width: 80%;
}
.message.to {
background-color: #673ab7;
color: #fff;
margin-left: auto;
text-align: right;
white-space: pre-wrap;
border-radius: 10px 10px 0px 10px;
}
.message.from {
background-color: #e5e4e9;
color: #363636;
margin-right: auto;
border-radius: 10px 10px 10px 0px;
}
now it looks like this