First, some simplified code and expected properties. This:
<html>
<head>
<title>Broken image in grid</title>
<style>
.App {
display: flex;
justify-content: center;
}
.Grid {
height: 300px;
width: 300px;
display: grid;
justify-items: center;
align-items: center;
background-color: blue;
grid-template-columns: 0.25fr repeat(3, 1fr) 0.25fr;
grid-template-rows: 0.25fr repeat(3, 1fr) 0.25fr;
}
.Circle {
display: block;
height: 90%;
width: auto;
overflow: hidden;
grid-row: 3;
grid-column: 3;
}
</style>
</head>
<body>
<div class="App">
<div class="Grid">
<img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAOxAAADsQBlSsOGwAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAzdSURBVHic7d15jF1lGcfx79wOndK9nSmllNKWlmJCW3Y3FlkVxLpGjRhUFjVIhKgEJC4gGMWEqKyCon/gEiWQoMgiIPuSEra2/FHoMoVWGsp0pi0zJdOZKf7x3Nu5vfu5Z3nfe87vkzzpzJ17znl73/Pc97xned82JC6dwLyi2B/oyr9eiA5gSv79Y4EJ+Z8HgF35n7cDg8BWoCf/71ZgM/AG0A1sAHpj+59kWJvrAqTATGAJcDiwGFgKLAQmJ1yOHcAaYFU+VuZjS8LlSBUlSDBjgA8AxwHH52O+0xLVtxl4EXgaeAZ4ntHWSepQgtS3CDgTOAM4gdHDoFY1ADwJPAA8iLU6Ig0bA5wM3ASsA95PeawFbgROAnLhPz5Joxx2uHQ98Bbud1pX0QPcAZyGkkWAOcCV2Nkg1zunb7EB+ClwYLMfrrSmMcBngX8Dw7jfEX2P4fxn9Zn8ZycpNRH4FvAa7ne6Vo1u4HJgasDPXjx2AHAt0If7HSwt0Qv8EpgVoB7EM11YYuzE/Q6V1hgEbkOJ0lI6gauwWzRc70BZiX7sDODM+tUjrnQAl6HEcBnbgEux+8rEI8uwC16udxCFxRrgizVrTBJxKPAI7ncIReV4CDikau1JbNqBS7BjX9c7gaJ2vIf1CXXYlZAjgBdwX/GKYLEC+GCF+pSItAPXoKvfrRzDwNX5upQIzcOeZ3BdwYpoYjnqm0TmPOBd3FeqItrYAXwdado44HbcV6Qi3rgD2BcJZA7WDLuuPEUy8RL+P7rsjdOxB3dcV5oi2XgHOBWp6XxsQAHXlaVwE8PAhUiZNuxikusKUvgR16NHfvfoAP6G+0pR+BV3oc47E4CHcV8ZCj/jcWASGTUVG8jMdSUo/I7ngelkzHR0GlfReLwEzMABFyMrdgGPYePYijTqVWxAv54kN5r0mYIp2HCXSg4JajH27M+0JDeaZIKMB+4Fjk5wm5IuhwP3Y0M4JSKpBBmHDT52QkLbk/T6MHAPdnkgdkkkSBt20+HJCWxLsuFU7CbH2PvQSQwl+St0+4BE7zDswatH49xI3AlyAZYgInE4EZtB64W4NhBnE3U61qHS45USpyFscqNYWpK4EuQgbNqvrpjWL1KsFzgGG1w7UnF00scBd6PkkORMx/a5yG9ujCNBbsayWSRJRwK3ui5EPefh/r4dRbbjHCIUZR9kAfAyGb49WbzQDxxFRLP3RnWI1Q78BSWHuDcR+CuwTxQri+o6yM+AsyNal0hYs4ER4ImwK4riEOtY4Dk0waP4ZRj4EPYsSdPCJkg79sTXkSHXIxKHFdgX+FCzKwj7rX8F8NWQ6xCJy/7YsLXPNruCMC3IIixDx4VYh0jc3gOWYjOQBRbmLNYtKDnEf/sCNza7cLMJ8jk0TKS0jjOAs5pZsJlDrLHYA/Sa30FayVrsufbBIAs104J8DyWHtJ6FwEVBFwragnQB64DJQTck4oFt2C1RvY0uELQFuQwlh7SuqcAPgiwQpAWZAawnwSFXRGIwAByMPapbV5ALhb/AngEWaWVjsYbh4Ube3GgLMhs7C6DrHpIGO7FW5O16b2y0D3IxSg5Jj/HAdxt5YyMtyCTgTayDI5IWfdjgIv213tRIC3I+Sg5Jn2nAN+q9qV4LMgZ4HTteE0mbbuyi90i1N9RrQZah5JD0mg98stYb6iXIN6Mri4iXau7jtQ6xDgQ2oEdpJd2GgXnA/yr9sVYLcgFKDkm/dmp01qu1IDmsA3NQDAUS8U03dhPj+6V/qNaCHI+SQ7JjPjZzVZlqCfKl+Moi4qWK+3ylQ6wcsAmYFWtxRPyyGTsxtbv4xUotyEkoOSR7ZgHHlb5YKUE+H39ZRLz0hdIXKiXIGQkURMRHZft+aYIswk53iWTRoZTs/6UJcmZyZRHx0ieKfylNEB1eSdbt1UgUn+Ztxx4i0aAMkmX92LMiw7B3C3IkSg6RicCSwi/FCVJ2Dlgko/bkghJEpNyeXCjug2zChvcRybqN5G/WLSTI/ti9KCJiZgJbCodYS12WRMRDi2G0D7KkxhtFsmgpKEFEqlkCShCRapbAaCd9O5r3Q6RYHzC9DegEehwXRsRH03LYmEAiUm5eDhvRQUTKzc8Bc12XQsRT83LYVXQRKTczh03tLCLlunLYWSwRKdepFkSkuq4cMN11KUQ81ZlDj9mKVDMhh02sLiLlOpQgItWNVYKIVNfRho3/o6nWRMqN1JvlViTTcsAu14UQ8dSgEkSkOiWISA27lCAi1Q3msNGsRaTcQA7Y6roUIp7qyaEBG0Sq6VELIlLdVrUgItX15IC3XZdCxFNbcsAG16UQ8VS3EkSkuu427JFbddRFyk3NAb3Y4NUiMqoP2F643X2ty5KIeGgNjM4PssphQUR8tBKUICLVrILRBFnpsCAiPloFozNMzQC2uCuLiHf2A94ptCDvAJscFkbEJ29iOUHxoA3PuimLiHeeLvxQnCDPOCiIiI/25IISRKTcnlxoK3qxHbt6qMGsJct2YLdfjcDeLcgw8JSLEol45HHyyQF7JwjAg4kWRcQ/e+VAW8kfDwFeT64sIt5ZAKwv/FLagqwB1iVaHBF/rKYoOaA8QQAeSKYsIt4p62JUSpC7EyiIiI/uKn2htA8CljQbgQNiL46IPzYBc4HdxS9WakF2o1ZEsudOSpIDKidI4c0iWVJxn690iAWWOOuxJkck7dYDC4H3S/9QrQXZDfwpzhKJeOSPVEgOqN6CAByIjZmlCT4lzYaxI6W3Kv2x1iSem4D/xFEiEY/cT5XkgNoJAvD7aMsi4p3ba/2x1iEW2OHVa9j9KSJp043dfzhS7Q31WpAR4IYoSyTikeuokRxQvwUBmAC8AXRGUSIRT/QCBwEDtd5UrwUhv4I/RFEiEY/cRJ3kgMZaEIBZ2G3w+4YpkYgnBoCDaWAsuEZaEIDNwK1hSiTikZtpcKDERlsQgC7skvykZkok4ol+7KxsQwnSaAsCNtnnLc2USMQjvyHAMLtBWhCwM1nrgCkBlxPxQR/W99jW6AJB77N6DxgCPh5wOREf/BB4IsgCQVsQgLHY0PCLmlhWxJXVwFLsC75hQfogBbuAS5tYTsSl7xMwOaC5FqTgIeD0EMuLJOV+4KxmFgyTIIcAK9DFQ/HbTuzQqqnx3sI8DNWLPXl4aoh1iMTtCuC+ZhcO04KAjQi/HDgq5HpE4rACOJYm+h4FzXTSiw0D36bOLcMiDgwD5xIiOSCa583fyq/nYxGsSyQqVwH/CLuSsIdYBe3Ak8BHIlqfSBjPYF/YoY9sokoQsEv4LwOTI1ynSFDbgSOwEXlCC9sHKbYeuDjC9Yk04ztElBwQ/ZhXK7DxtHRWS1z4HXBtlCuM8hCroAOb6/DYGNYtUs1yrN8xGOVK40gQgDnAi8CMmNYvUmwLcDQ22GGkouyDFNsIfAU7Fy0SpyHgy8SQHBDvuLvd2DWST8e4DZGLiHE+m7gHpn4Z65OcEPN2JJuuxgZ/a2ltwJ+x4eUViqji78TXh07cOOAR3H+oinTEQ9iRSeySzMDx2BTTJya4TUmf57AxEfqT2FjSTdRk4L/AMQlvV9LhFeAUbHSSRLg4husCHgMWO9i2tK5VwMnA1iQ3Gtd1kFp6sMOs5Q62La3pJazlSDQ5XJsCPI37Dp/C73iKDA9UOB6bB9F1JSj8jEeBiWTcWHSdRFEed2KXB5zyYYrnEeCe/M8nOSyH+OMG4AJ0L1+Zc7GRG11/eyncxBA2CIjUcAp2+7LrylIkG2+jI4iGzcaumLquNEUy8QIwFwmkA7ge95WniDduw07USJPOwUaqcF2RimhjG3A2Eom52LhbritVEU08h80TKBFqB67EznS4rmBFczEE/AQ/Li+k1lLgedxXtiJYvILu4k5MO3AJ8C7uK15RO3YCl+frTBK2AHsIy/VOoKgc92FD0opjpwGv4n6HUFi8BnyqZo1J4vbBJmrsw/0OktXoxQ5996lTV+LQJOyYdxvud5isxLvYmLjTGqgf8UQnVmkDuN+B0hoD2N0OMxusE/HQTODn2OOarneotEQPcA2wX4B6EM91AF8DVuN+B2vVWI/1MSYE/OylhYwBlgH/wh7Icb3T+R5DwD/zn5mugGfMbODH2Dej6x3Rt1gH/Ag4oOlPV1LlMGxm1HW43zldxSas0308KRr3VqKVw0aj/y12wcv1Tht3rAZ+jSWFi3HSpMUdjE0MeS+wA/c7dNjYjvW/LgTmR/g5pZKa0WDGAEuwb9uP5v+d47RE9W3EBuh7FhuE7VUimD88K5Qg4XUBh2OJszj/8wKSv6rcB6wFVmLj2K7K/9yTcDlSRQkSn6nAPOwwZi4wC0umzqLowIbVzGH3LxVGEezHTq/uxg6JBrELnYXoATYDb2BT3XXn3ycR+z+U1fyv7Ab2iQAAAABJRU5ErkJggg=="
alt="circle" class="Circle" />
</div>
</div>
</body>
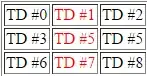
</html>Should render like this (+ chrome dev tools overlay to see grid):
However, on some older Apple devices, e.g. iPhone 6 and iPad 6, it renders like this:
I don't have access to an Apple computer, so I can't use Safari dev tools, but as best as I can tell, the image is ignoring the grid and rendering relative to the outer container instead. Weirdly, it isn't at 90% of the outer container, but rather somewhat less. Setting height to 100%, we see the following:
which is clearly 100%, but at 50%, we get:
which, without actually measuring, looks closer to 25% to me.
It's also worth noting that e.g. a div with background color renders correctly, i.e. this:
<html>
<head>
<title>Working div in grid</title>
<style>
.App {
display: flex;
justify-content: center;
}
.Grid {
height: 300px;
width: 300px;
display: grid;
justify-items: center;
align-items: center;
background-color: blue;
grid-template-columns: 0.25fr repeat(3, 1fr) 0.25fr;
grid-template-rows: 0.25fr repeat(3, 1fr) 0.25fr;
}
.Square {
background-color: black;
height: 90%;
width: 90%;
grid-row: 3;
grid-column: 3;
z-index: 1;
}
</style>
</head>
<body>
<div class="App">
<div class="Grid">
<div class="Square" />
</div>
</div>
</body>
</html>renders correctly on all tested devices as this:
To summarize, here are the results on all devices that I have ready access to:
- All: correct div
- iPhone 6 (iOS 12.5.3, Software 12.5.2), Safari & Chrome: broken img
- iPhone XR (iOS & Software 14.5.1), Safari: correct img
- iPad 6th gen (iPadOS 14.5.1, Software 13.3.1), Safari: broken img
- iPad 7th gen (iPadOS 14.5.1, Software 14.4.2), Safari: correct img
What is going on here? I have no real design experience, so css is admitedly a little bit black magicky to me at times. I'd be more than happy to learn that this is programmer error, but whatever the case, help would be much appreciated. Also helpful would be a description of how to help myself next time, e.g. is there some way I could have looked up device differences on caniuse.com or the like. Thanks in advance.