How to achieve this design. (First text then radio button)
Here is my code
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:checkedButton="@+id/txtPopular">
<com.google.android.material.radiobutton.MaterialRadioButton
android:id="@+id/txtPopular"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/urgent" />
<com.google.android.material.radiobutton.MaterialRadioButton
android:id="@+id/txtPopular"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/popular" />
<com.google.android.material.radiobutton.MaterialRadioButton
android:id="@+id/txtHighToLow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hightlow" />
<com.google.android.material.radiobutton.MaterialRadioButton
android:id="@+id/txtLowToHigh"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lowthigh" />
</RadioGroup>
</LinearLayout>
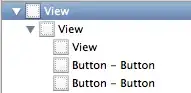
Hers is my design screenshot
I've referred, but most links are Separate TextView with RadioButton. Please share your valuable inputs. Thanks.