I have Django rest API application and swagger for that is working fine locally. I am trying to configure it using containers and deploy it on ECS.
Now when I build and run the container the application works fine (I mean the swagger UI is appearing). When I attach the application load balancer to it, on the browser it is giving me 404 files not found for js and CSS files.
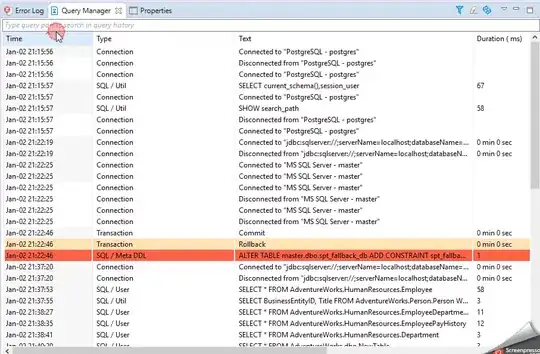
Here is the console output from the web browser.
Here is my Nginx config file
# nginx.default
add_header X-Content-Type-Options nosniff;
include /etc/nginx/mime.types;
add_header X-XSS-Protection "1; mode=block";
server {
listen 8020;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
proxy_pass http://127.0.0.1:8010;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /static {
root /home/app/codebase;
}
}
THe path of static folder inside docker container is /home/app/codebase/static/
Also added the following lines in the Django Settings.py file.
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static/')
Not sure what am I missing. Any leads will be appreciated. I have looked into these questions. The problem is something similar but not sure what I'm missing.