I am trying to create a query string of variable assignments separated
by the & symbol (ex: "var1=x&var2=y&..."). I plan to pass this
string into an embedded flash file.
I am having trouble getting an & symbol to show up in XSLT.
Here is a runnable, short and complete demo how to produce such URL:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="text"/>
<xsl:variable name="vX" select="'x'"/>
<xsl:variable name="vY" select="'y'"/>
<xsl:variable name="vZ" select="'z'"/>
<xsl:template match="/">
<xsl:value-of select=
"concat('http://www.myUrl.com/?vA=a&vX=', $vX, '&vY=', $vY, '&vZ=', $vZ)"/>
</xsl:template>
</xsl:stylesheet>
When this transformation is applied on any source XML document (ignored):
<t/>
the wanted, correct result is produced:
http://www.myUrl.com/?vA=a&vX=x&vY=y&vZ=z
As for the other issues raised in the question:
If I type & with no tags around it, then the output of the
document is & with no change.
The above statement simply isn't true ... Just run the transformation above and look at the result.
What really is happening:
The result you are seeing is absolutely correct, however your output method is html or xml (the default value for method=), therefore the serializer of the XSLT processor must represent the correct result -- the string http://www.myUrl.com/?vA=a&vX=x&vY=y&vZ=z -- as (part of) a text node in a well-formed XML document or in an HTML tree.
By definition in a well-formed XML document a literal ampersand must be escaped by a character reference, such as the built-in & or &, or &
Remember: A string that is represented as (part of) an XML text node, or within an HTML tree, may not look like the same string when represented as text. Nevertheless, these are two different representations of the same string.
To better understand this simple fact, do the following:
Take the above transformation and replace the xsl:output declaration:
<xsl:output method="text"/>
with this one:
<xsl:output method="xml"/>
Also, surround the output in a single XML element. You may also try to use different escapes for the ampersand. The transformation may now look like this:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output omit-xml-declaration="yes" method="xml"/>
<xsl:variable name="vX" select="'x'"/>
<xsl:variable name="vY" select="'y'"/>
<xsl:variable name="vZ" select="'z'"/>
<xsl:template match="/">
<t>
<xsl:value-of select=
"concat('http://www.myUrl.com/?vA=a&vX=', $vX, '&vY=', $vY, '&vZ=', $vZ)"/>
</t>
</xsl:template>
</xsl:stylesheet>
And the result is:
<t>http://www.myUrl.com/?vA=a&vX=x&vY=y&vZ=z</t>
You will get the same result with output method html.
Question:
Is the URL that is output different (or even "damaged") than the one output in the first transformation?
Answer:
No, in both cases the same string was output -- however in each case a different representation of the string was used.
Question:
Must I use the DOE (disable-output-escaping="yes") attribute in order to output the wanted URL?
Answer:
No, as shown in the first transformation.
Question:
Is it recommended to use the DOE (disable-output-escaping="yes") attribute in order to output the wanted URL?
Answer:
No, using DOE is a bad practice in XSLT and usually a signal that the programmer doesn't have a good grasp of the XSLT processing model. Also, DOE is only an optional feature of XSLT 1.0 and it is possible that your XSLT processor doesn't implement DOE, or even if it does, you could have problems running the same transformation with another XSLT processor.
Question
I came from a different problem to the question i made a bounty for.
My problem: i try to generate this onclick method:
<input type="submit"
onClick="return confirm('are you sure?') && confirm('seriously?');" />
what i can make is: i can place the confirms in a function ... but its
buggin me that i can not make a & inside a attribute! The solve of
this question is the solve of my problem i think.
Answer
Actually, you can specify the && Boolean operation inside a JavaScript expression inside an attribute, by representing it as &&
Here is a complete example, that everyone can run, as I did on three browsers: Chrome, Firefox 41.1.01 and IE11:
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1>Hello Plunker!</h1>
<input type="submit"
onClick="alert(confirm('are you sure?') && confirm('seriously?'));" />
</body>
</html>
JavaScript (script.js):
function confirm(message) {
alert(message);
return message === 'are you sure?';
}
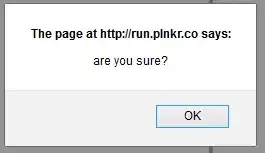
When you run this, you'll first get this alert:

Then, after clicking the OK button, you'll get the second alert:

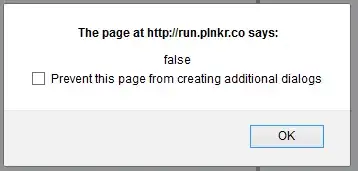
And after clicking OK you'll finally get the alert that produces the result of the && operation:

You may play with this code by varying the values of the arguments passed to the confirm() function and you will verify that the produced results are those of using the && operator.
For example, if you change the <input> element to this:
<input type="submit"
onClick="alert(confirm('really sure?') && confirm('seriously?'));" />
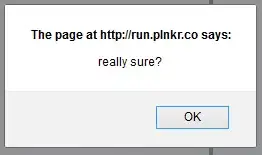
You'll get first this alert:

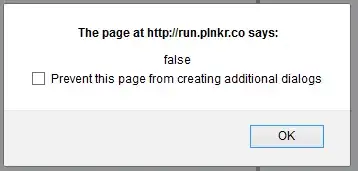
And when you click OK, you'll immediately get the final result of the && operation:

The second alert is skipped, because the 1st operand of the && operation was false and JavaScript is shortcutting an && where the 1st operand is false.
To summarize:
It is easy to use the && operator inside an attribute, in an HTML document generated by XSLT, by specifying the && operand as &&