I need to load a kml file on react component using resium-cesium. I have followed the exact procedure as shown in the official resium page as follows.
https://resium.darwineducation.com/getting_started#loading-your-own-data
I tried to load sample kml file from official github page of cesium. https://github.com/CesiumGS/cesium/tree/master/Apps/SampleData I have downloaded this sampleData folder and put under the src folder of react project. Then tried to load as follows.
import React from "react";
import { Viewer, KmlDataSource, GeoJsonDataSource } from "resium";
const data = {
type: 'Feature',
properties: {
name: 'Coors Field',
amenity: 'Baseball Stadium',
popupContent: 'This is where the Rockies play!'
},
geometry: {
type: 'Point',
coordinates: [-104.99404, 39.75621]
}
};
const App = () => (
<Viewer full>
<KmlDataSource data={"src/SampleData/kml/facilities/facilities.kml"} />
<GeoJsonDataSource data={data} />
</Viewer>
);
export default hot(App);
I should receive a similar result of this. https://sandcastle.cesium.com/index.html?src=KML.html But I did not receive. In my code GeoJsonDataSource work perfectly. but KmlDataSource have problem. In my log console, I noticed this warnings.
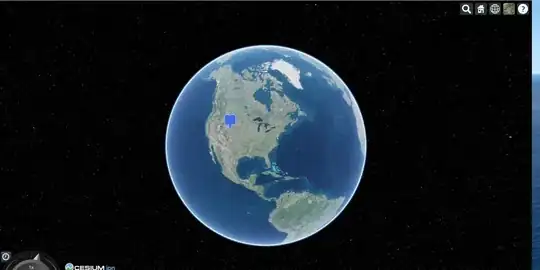
My final output like this. please help me to load kml file perfectly. Thank you for all.