I am trying to dynamically adjust the document.getElementById(divID) by using a loop. This seems to work...sorta
It keeps looping as you will see in the screenshot below.
let searchresult = function(response) {
let output ="";
for (let j = 0; j < response.length; j++) {
let divID = response[j].resortcode + 'results';
let container = document.getElementById(divID);
output +=
`
<div class="${response[j].resortcode} ${response[j].roomcode}">
</div>
`;
console.log(container);
$(container).html(output);
}
};
I have my container div set to the response[j].resortcode but I thought by using document.getElementById(divID) that it would only allow that resort code inside of a div with a corresponding resortcode
Notice it is also looping the getElementByID more than once.

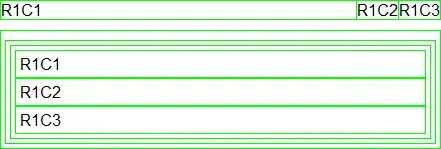
I would like the output going to a premade div id in my html file (which it does, it just keeps repeating). Then loop the results <div class=${response[j].resortcode}"></div> into the corresponding premade div. Here is a photoshopped version of the desired result:

EDIT: Adding console of original response.

Any help is greatly appreciated.