I am using Android Studio Emulator and configured react-native-web support as per this doc as well. But Whenever I run npm run android it gets the below error:
"Could not get BatchedBridge, make sure your bundle is packaged correctly"
I tried many solutions out there like:
- Delete
node_modulesand re install - Clear cache in
react-native start --reset-cache - Run
react-native startbeforerun-android - check
.npmrc
But no solution yet. There is no error in metro terminal as well.
Below is my package.json
{
"name": "shipdemo",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start --reset-cache",
"test": "jest",
"lint": "eslint .",
"web": "webpack serve -d source-map --mode development --config \"./web/webpack.config.js\" --inline --color --hot",
"build:web": "webpack --mode production --config \"./web/webpack.config.js\" --hot"
},
"dependencies": {
"react": "17.0.1",
"react-dom": "^17.0.2",
"react-native": "0.64.2",
"react-native-web": "^0.16.5"
},
"devDependencies": {
"@babel/core": "^7.12.9",
"@babel/runtime": "^7.12.5",
"@react-native-community/eslint-config": "^2.0.0",
"babel-jest": "^26.6.3",
"babel-loader": "^8.2.2",
"babel-plugin-module-resolver": "^4.1.0",
"babel-plugin-react-native-web": "^0.16.5",
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.64.0",
"react-test-renderer": "17.0.1",
"url-loader": "^4.1.1",
"webpack": "^5.39.0",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
},
"jest": {
"preset": "react-native-web"
}
}
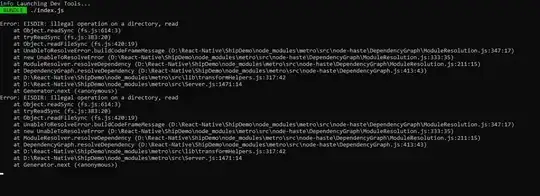
UPDATE:
After enabling Pause on Caught Exception, I got below in the dev tools.
At the same time, Now I got an error in metro as well