On my website I have a few blocks with info from different sites being generated dynamically, resulting in me not being able/wanting to control the order in which those blocks appear. Now I'd like them to stack up in either the left or the right column, depending on where there is space.
To clarify, I drew up what it looks like and what I'd like it to look like, but the website won't let me post them, so I hope my description is clear enough (if not, the images are
 https://i.stack.imgur.com/78R5d.png
https://i.stack.imgur.com/78R5d.png
and
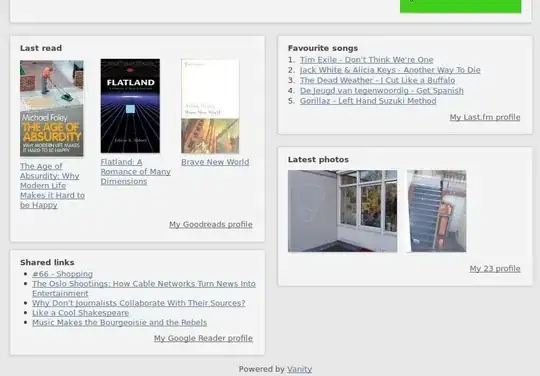
 https://i.stack.imgur.com/T51aP.png
https://i.stack.imgur.com/T51aP.png
the way it is now, when the boxes in the right column are slightly higher in total than the boxes on the left, a new box will appear on the left, but with some whitespace above it to compensate for the height difference. It'd be great if boxes on the right wouldn't block those on the left.
Now, I'm afraid this won't be possible without adding some specific classes to each box, but you never know what clever solutions people might come up with :)