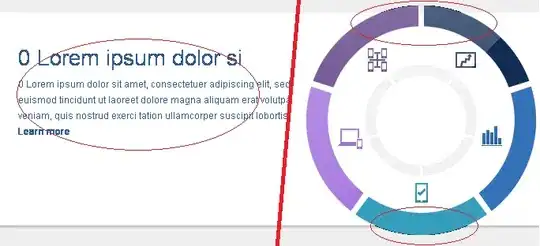
I am getting this wired aliased text and image borders in IE only which you can see in image.

As you can see in javascript i am using jQuery and css(opacity).
This is my html:
<div id="banner-container">
<div id="banner-0" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">0 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">0 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img.png" border="0" /></div>
</div>
<div id="banner-1" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">1 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">1 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img1.png" border="0" /></div>
</div>
<div id="banner-2" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">2 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">2 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img2.png" border="0" /></div>
</div>
</div>jQuery code:
$(document).ready(function(){
slide_logic(0,3,0);
});
function slide_logic(slide,nof_slides,animation_duration)
{
for(i=0;i<nof_slides;i++)
{
if(i==slide)
{
$('#banner-'+i).animate({'opacity':'1'},animation_duration);
$('#banner-'+i+' .banner-text').animate({'opacity':'1'},animation_duration);
}
else
{
$('#banner-'+i).animate({'opacity':'0'},animation_duration);
$('#banner-'+i+' .banner-text').animate({'opacity':'0'},animation_duration);
}
}
}
Is there any fix for that?