I am modifying the styling of my text field inputs for a contact form I have. My desired styling is a bottom border only, which seems to work in chrome but not on Safari for mobile, the whole border remains visible. See the below images for reference.
Chrome Version 91.0.4472.114 (MacOS)

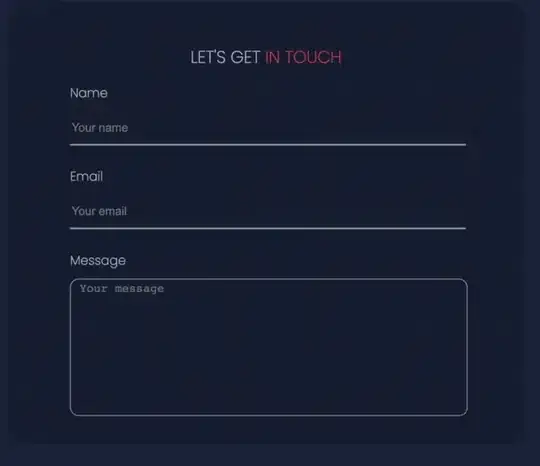
Chrome works and looks fine.
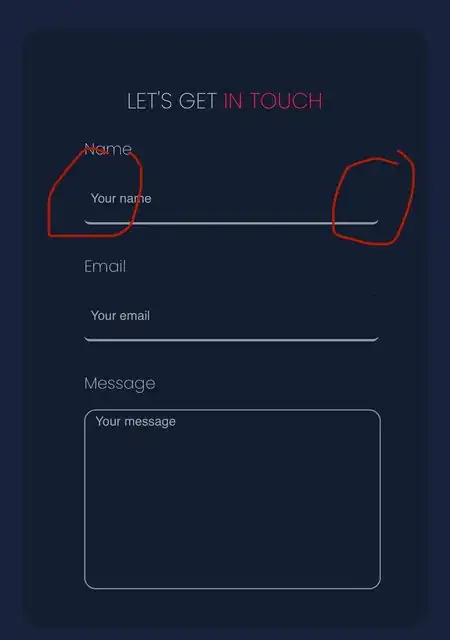
Here on my mobile, it is hard to see via the screenshot be some of the top corners of the border are visible, and the bottom border curves around.
css
export const TextField = styled.input`
width: 100%;
background: #131d32;
border: none;
border-bottom: 1px solid rgba(200, 200, 200, 0.7);
min-height: 35px;
color: white;
outline: 0;
border-width: 0 0 2px;
:focus {
border-width: 0 0 1px;
}`;