I'm having a bit of trouble trying to get my interface working
<div class="tier" id="t1">
<div class='title'>
<h3>Tier 1</h3>
<h3 class="price">$5</h3>
</div>
<div class='description'>
<ul>
<li>Soundboard Access</li>
<li>In-Game and Discord tag</li>
<li>VIP and Donator channel access</li>
</ul>
</div>
</div>
<div class="tier" id="t2">
<div class='title'>
<h3>Tier 2</h3>
<h3 class="price">$8</h3>
</div>
<div class='description'>
<ul>
<li><span>All Previous Perks</span></li>
<li>Create a poll once per week</li>
<li>Choose SCP of the Day once per week</li>
</ul>
</div>
</div>
.tier {
border: 1px solid #007eff;
padding: 10px;
margin: 5px;
border-radius: 10px;
display: flex;
}
.title {
margin-top: -10px;
text-align: center;
}
.price {
font-family: monospace;
font-size: 40px;
margin-top: -10px;
margin-bottom: -3px;
padding: 5px;
border-top: 1px solid black;
}
.description {
margin: 3px;
text-align: end;
align-self: flex-end;
}
This is so far what I have, and for the most part it works, but I am struggling to get .description to align to the right.
I read the mozilla docs and I am supposed to be able to use align-self to move it to the end of the div, but that doesn't work. (does absolutely nothing)
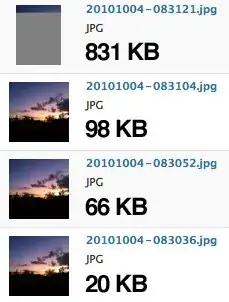
Here is what it looks like right now:

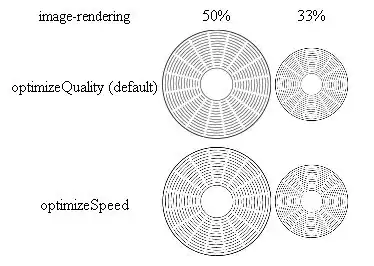
Here is somewhat how I'd like it to look:

Any help is appreciated