I want to create a memory game using the CSS grid, but the cards are not in perfect squares, the white background is not covering all the cards, and also the images that go inside are not centered.
I have the outer container .deck and I just want the 4x4 grid in the middle
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
margin: 0.8rem;
background-color: white;
}
.deck {
display: grid;
grid-template-columns: repeat(4, 20%);
grid-template-rows: repeat(4, auto);
gap: 10% 5%;
justify-items: center;
align-items: center;
padding-left: 5%;
}
.deck img {
height: 60%;
width: 60%;
}
.deck .card {
background: #2ab7ca;
font-size: 0;
border-radius: 5px;
cursor: pointer;
justify-content: center;
align-items: center;
box-shadow: 5px 2px 20px 0 rgba(46, 61, 73, 0.3);
}<div class="container">
<div class="score-panel">
<span class="moves" style="padding: 0.4rem;">0</span> Move(s)
<div class="restart" onclick=startGame() style="padding: 1rem;">
<i class="fa fa-repeat"></i>
</div>
</div>
<ul class="deck" id="card-deck">
<li class="card" type="apple">
<img src="/media/fruits-icons/001-apple.svg" alt="apple" />
</li>
<li class="card" type="watermelon">
<img src="/media/fruits-icons/024-watermelon.svg" alt="watermelon" />
</li>
<li class="card match" type="lemon">
<img src="/media/fruits-icons/012-lemon.svg" alt="lemon" />
</li>
<li class="card" type="banana">
<img src="/media/fruits-icons/003-banana.svg" alt="banana" />
</li>
<li class="card" type="grapes">
<img src="/media/fruits-icons/009-grapes.svg" alt="grapes" />
</li>
<li class="card" type="apple">
<img src="/media/fruits-icons/001-apple.svg" alt="apple" />
</li>
<li class="card" type="pineapple">
<img src="/media/fruits-icons/017-pineapple.svg" alt="pineapple" />
</li>
<li class="card match" type="lemon">
<img src="/media/fruits-icons/012-lemon.svg" alt="lemon" />
</li>
<li class="card" type="watermelon">
<img src="/media/fruits-icons/024-watermelon.svg" alt="watermelon" />
</li>
<li class="card" type="strawberry">
<img src="/media/fruits-icons/023-strawberry.svg" alt="strawberry" />
</li>
<li class="card" type="banana">
<img src="/media/fruits-icons/003-banana.svg" alt="banana" />
</li>
<li class="card" type="strawberry">
<img src="/media/fruits-icons/023-strawberry.svg" alt="strawberry" />
</li>
<li class="card" type="pineapple">
<img src="/media/fruits-icons/017-pineapple.svg" alt="pineapple" />
</li>
<li class="card open show" type="kiwi">
<img src="/media/fruits-icons/011-kiwi.svg" alt="kiwi" />
</li>
<li class="card" type="grapes">
<img src="/media/fruits-icons/009-grapes.svg" alt="grapes" />
</li>
<li class="card open show" type="kiwi">
<img src="/media/fruits-icons/011-kiwi.svg" alt="kiwi" />
</li>
</ul>
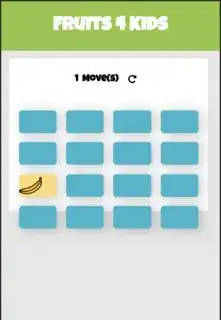
</div>Here is a picture of what is happening. I am trying to design first for phone and then scale it to desktop.
Screenshot of the problem: