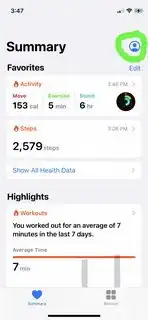
The Health App on IOS has a "user account" button next to each tab.
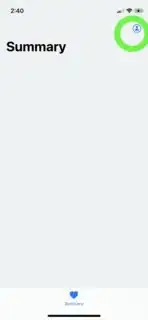
I would like to replicate this behavior. However, my code pushes the button above the title.
import Foundation
import UIKit
class MyTabController : UITabBarController {
override func viewDidLoad() {
view.backgroundColor = .lightGray
viewControllers = [createNavController(for: UIViewController(), title: NSLocalizedString("Summary", comment: ""), image: UIImage(systemName: "suit.heart.fill")!)]
}
internal func createNavController(for rootViewController: UIViewController, title: String, image: UIImage) -> UIViewController {
let navController = UINavigationController(rootViewController: rootViewController)
navController.tabBarItem.title = title
navController.tabBarItem.image = image
navController.navigationBar.prefersLargeTitles = true
rootViewController.title = title
let barButton = UIBarButtonItem()
barButton.image = UIImage(systemName: "person.circle")
rootViewController.navigationItem.rightBarButtonItem = barButton
return navController
}
}
I know I can manually add a button with a label and push it "down", but it seems overkill for something so simple. What is an efficient way to reproduce this behavior? ( without introducing any static constants )