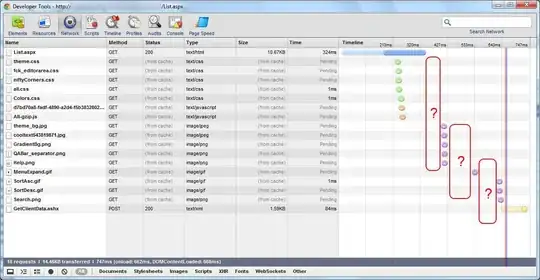
Can anyone explain me why those spaces (marked with ?) are there? They are delaying the page loading. I thought it could be the page/script parsing time, but ~350ms looks too much for a simple page; Okay, there're lots of script, but it still looks to much.
What can it be?