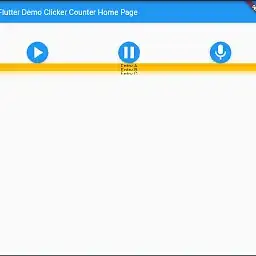
I am trying to code the UI for a flutter interface and it was going all well until I added the "ListView" widget. I tried to compile the code and it said that build completed successfully. But when I ran it, the Virtual Android screen loaded a bit, then it turned pitch black. I tried several times but to no avail. Pls can anyone help me with this code:
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Stateful Clicker Counter',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Clicker Counter Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 50.0),
child: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(
Icons.play_arrow,
size: 50.0,
), //Icon
), //Floatingactionbutton
), //Padding
Padding(
padding: const EdgeInsets.only(top: 50.0),
child: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(
Icons.pause,
size: 50.0,
), //Icon
), //Floatingactionbutton
), //Padding
Padding(
padding: const EdgeInsets.only(top: 50.0),
child: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(
Icons.mic,
size: 50.0,
), //Icon
), //FloatingactionButton
), //Padding
ListView(
padding: const EdgeInsets.all(5.0),
children: <Widget>[
Container(
height: 30.0,
color: Colors.amber[600],
child: const Center(
child: Text(
'Entry A',
), //Text
), //Center
), //Container
Container(
height: 30.0,
color: Colors.amber[500],
child: const Center(
child: Text(
'Entry B',
), //Text
), //Center
), //Container
Container(
height: 30.0,
color: Colors.amber[100],
child: const Center(
child: Text(
'Entry C',
), //Text
), //Center
), //Container
], //End of Widget tree
), //ListView
], //End of submain Widget Tree
), //Row
], //End of Main Widget Tree
), //Column
), //Main Center
); //Scaffold
}
}
P.S: I just started Flutter, so some things might seem unecessary