UPDATE 2019: As other answers are bit outdated, I'll add updated one here. In latest version there's no need to map the chrome folder to filesystem.

So, suppose I have a web folder containing HTML,CSS,JS files in desktop which i want to be updated when I make changes in chrome:=
1) You'd need a running local server like node etc, alternatively this vscode extension creates the server for you: live server VSCode extension, install it, run the server.
2) load the html page in chrome from running local server.
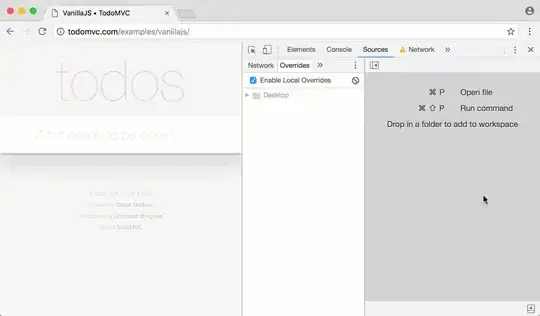
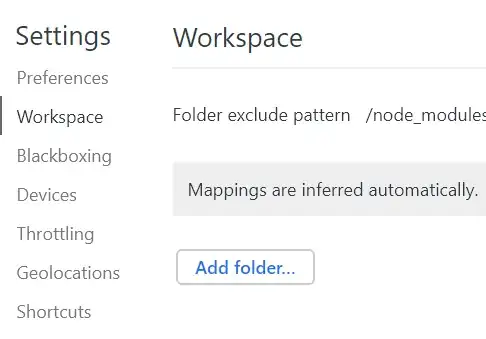
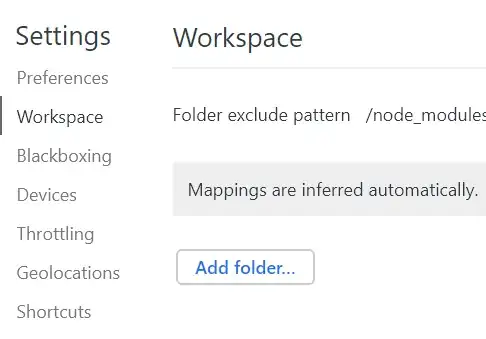
3) Open devTools->Sources->Filesystem->Add folder to workspace

4) Add the folder which is used in running local server. No additional mapping is required in latest chrome! Ta-da!
More on it Edit Files With Workspaces
Note that the changes made on the styles tab will NOT reflect on the filesystem files.

Instead you need to go to devtools->source->your_folder and then make your changes there and reload the page to see the effect.