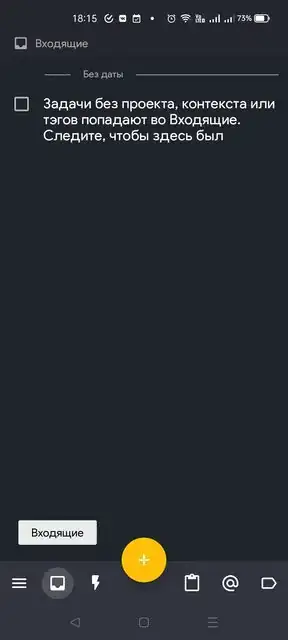
By default, with fab in the center, all icons are aligned to the right, but I need to have 3 icons on one side and the other, like in the example below.
The screenshot shows a click on one of the buttons, such a ripple is in the bottom appbar (not in the bottom navigation), a toast also appears when clicked, this can only be with a non-fake menuitem, and not for example an imageButton.
It is important that each icon is a real menuitem (not an imageButton), a long press on the menuitem should display a toast over the icon (as you can see in the screenshot), which is very important. I would be extremely grateful for your help!
menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
app:showAsAction="always"
android:id="@+id/menu_home"
android:layout_alignParentRight="true"
android:icon="@drawable/ic_home"
android:title="@string/title_home" />
<item
app:showAsAction="always"
android:id="@+id/menu_tasks"
android:icon="@drawable/ic_tasks"
android:title="@string/title_tasks" />
<item
app:showAsAction="always"
android:id="@+id/menu_habits"
android:icon="@drawable/ic_timer"
android:title="@string/title_pomo" />
<item
android:id="@+id/menu_timer"
app:showAsAction="always"
android:icon="@drawable/ic_habit"
android:title="@string/title_habits" />
</menu>
Current result: