I have two arrays looking something like the below. I need to write an algorithm that can search all the occurrences of array1 in array2 and taking properties in the objects into account. In this example, it needs to take both source, target, and its respective labels into account. I further need to save the occurrences I find in a separate array like the example at the bottom.
I hope it makes sense. I have been struggling to find a solution that scales when the arrays grow. Thus, where I do not hard code my individual checks.
I need to know some data inside the individual occurrences in arra2, which is why I need to save the occurrences.
const array1 = [
{
id: '11',
data: { label: 'label2' },
},
{
id: '12',
data: { label: 'label1' },
},
[
{
id: '1',
source: '11',
target: '12',
label: 'relation1',
},
],
];
const array2 = [
{
id: '279',
data: {
label: 'label1',
unitNumber: '4008840832',
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '280',
data: {
label: 'label2',
unitNumber: '4008840831',
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '281',
type: 'custom',
data: {
label: 'label1',
unitNumber: '4008862861',
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '282',
type: 'custom',
data: {
label: 'label2',
unitNumber: null,
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '273',
source: '280',
target: '279',
style: { stroke: 'rgba(0, 0, 0, 1)' },
data: {
label: 'relation1',
},
},
{
id: '274',
source: '279',
target: '281',
style: { stroke: 'rgba(0, 0, 0, 1)' },
data: {
label: 'relation2',
},
},
{
id: '280',
source: '282',
target: '279',
style: { stroke: 'rgba(0, 0, 0, 1)' },
data: {
label: 'relation1',
},
},
];
const expectedResult = [[
{
id: '280',
data: {
label: 'label2',
displayName: 'whatever',
unitNumber: '4008840831',
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '279',
data: {
label: 'label1',
displayName: 'test',
unitNumber: '4008840832',
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '273',
source: '280',
target: '279',
style: { stroke: 'rgba(0, 0, 0, 1)' },
data: {
label: 'relation1',
},
},
], [
{
id: '282',
type: 'custom',
data: {
label: 'label2',
displayName: 'random',
unitNumber: null,
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '279',
data: {
label: 'label1',
displayName: 'test',
unitNumber: '4008840832',
backgroundColor: 'rgba(255, 255, 255, 1)',
borderColor: 'rgba(0, 0, 0, 1)',
},
},
{
id: '280',
source: '282',
target: '279',
style: { stroke: 'rgba(0, 0, 0, 1)' },
data: {
label: 'relation1',
},
},
]];
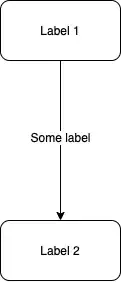
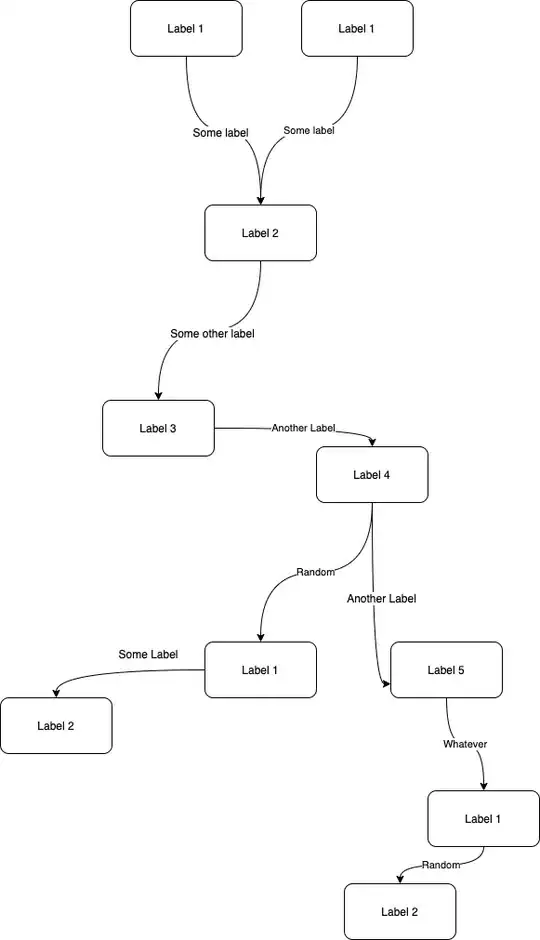
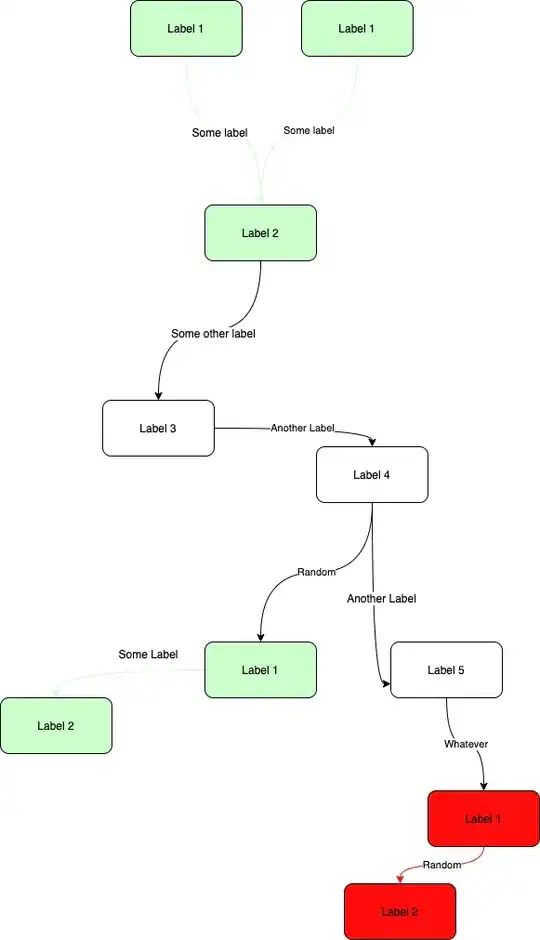
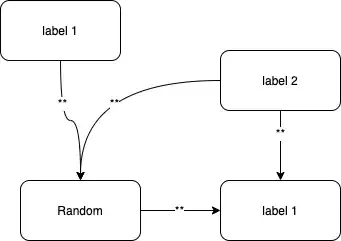
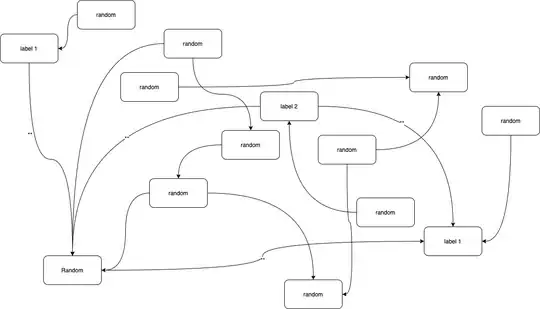
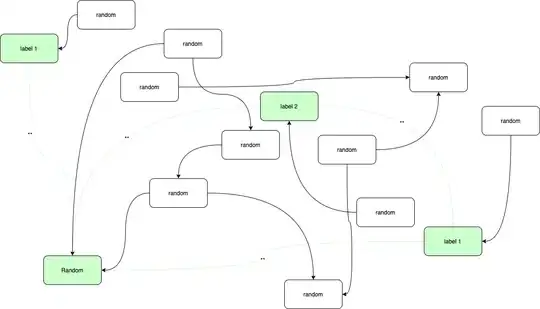
Below is a visual representation of the problem.
| Flow 1 | Flow 2 | Result |
|---|---|---|
 |
 |
 |
 |
 |
 |