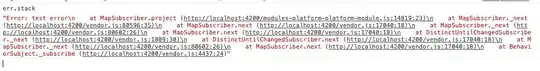
I've followed this MermaId tutorial but when I try put into my .md file on Github an error is raised:
This works perfectely on Live editor.
Code:
```mermaid
sequenceDiagram
autonumber
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```
Someone can help me find my error on try write it on Github